Material Angular Time Picker

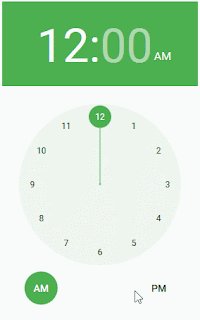
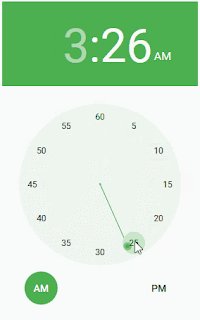
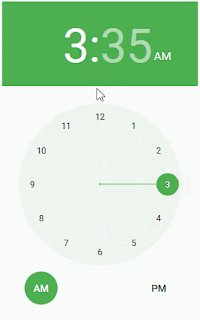
Continuing off my article on android's material timepickers I wanted to include this feature in the web based version of mypatco. I don't think it will be officially included in the material angular project but just something I could have as my own and if anyone comes across it to use it just as any other component. The key difference with timepickers vs. datepicker just picking time, since time is a more necessary feature for cases like notifications or alerts/alarms. Missing Cancel/Ok Buttons First and foremost I recommend checking out the project which I forked to personalize and strip out any code related to datepicker. Since the datepicker is already implemented in material angular, instead I'm just going to focus on time pickers. The rest of my notes are in the repo's issue tracking . You may see the results on mypatco.org for an example.